Блог » Разработка в WEB » React
Dockerfile – для бэкапов Для начала создадим образ через Dockerfile, для бэкапов, для остального будем использовать образы из Docker Hub Создаем в папке д...
Для начала создаем проект в Next.js Устанавливаем Tailwind Css и зависимости
Устанавливаем виртуальную машину Вначале устанавливаем виртуальную машину, например Oracle VM VirtualBox https://www.virtualbox.org В настройках виртуальной маш...
Для использования SVG иконок в Next.js можем создать файл в pages, в общем любую страницу создаем, в ней пишем такой код:
Сайт: https://nextjs.org Запуск в режиме разработки:
Запускаем create-react-app 2. Входим в папку 3. Устанавливаем Electron
Оптимально для использования SVG иконок в React создать новый компонент. Например такая структура:
С помощью material-ui можно создавать красивый интерфейс, не используя верстку и прописывание стилей. Очень удобно! https://material-ui.com/ru/
Для отправки проекта на Reacte в продакшн, нужно: В файле package.json, добавить запись к пути вашего сайта, например так:
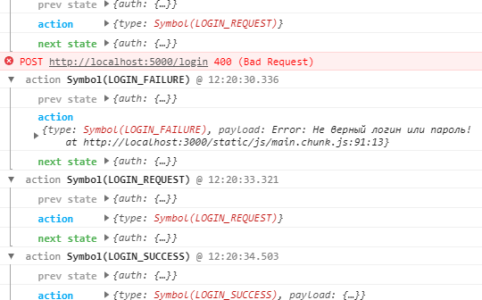
Очень полезно расширение redux-logger, которое позволяет выводить в консоль отформатированные сообщения о каждом action. Устанавливаем