Входим в конструктор ботов:
По ссылке: https://konstruktor-bot.polyakovdmitriy.ru
В BotFather добавляем нового бота, как описано в предыдущей инструкции: https://polyakovdmitriy.ru/instrukcia-bot-telegram/
Получение уведомлений о новых сообщениях
Для соединения с телеграмм – нужно зайти в проект из бота: https://t.me/dp_konstruktor_bot
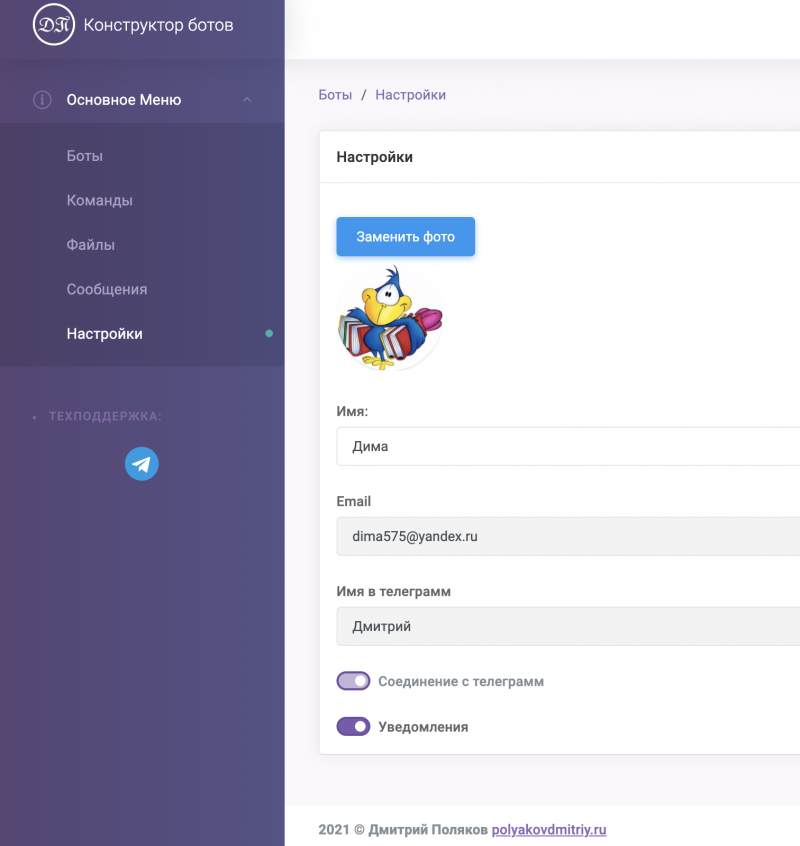
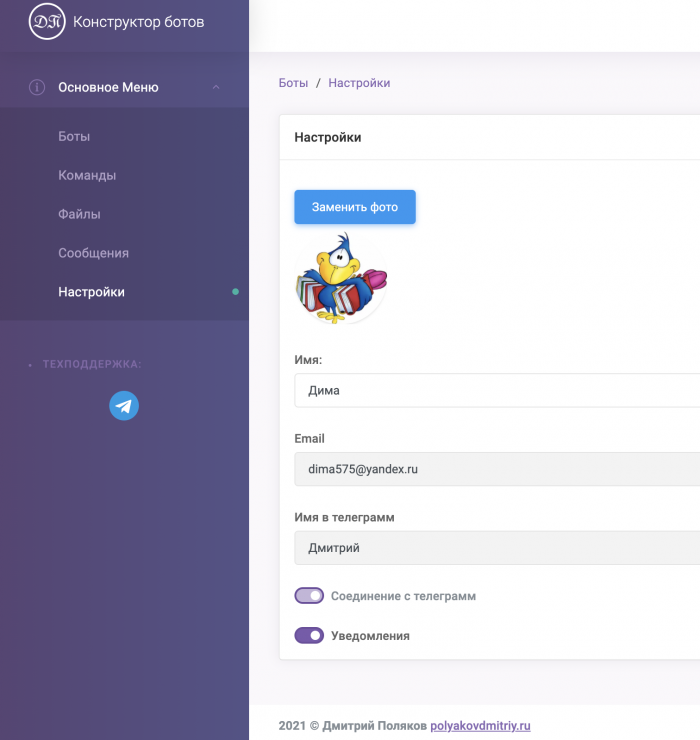
В настройках указываем – получать уведомления

Добавляем нового бота
На странице бота добавляем нового бота, вводим название и токен

Запускаем его
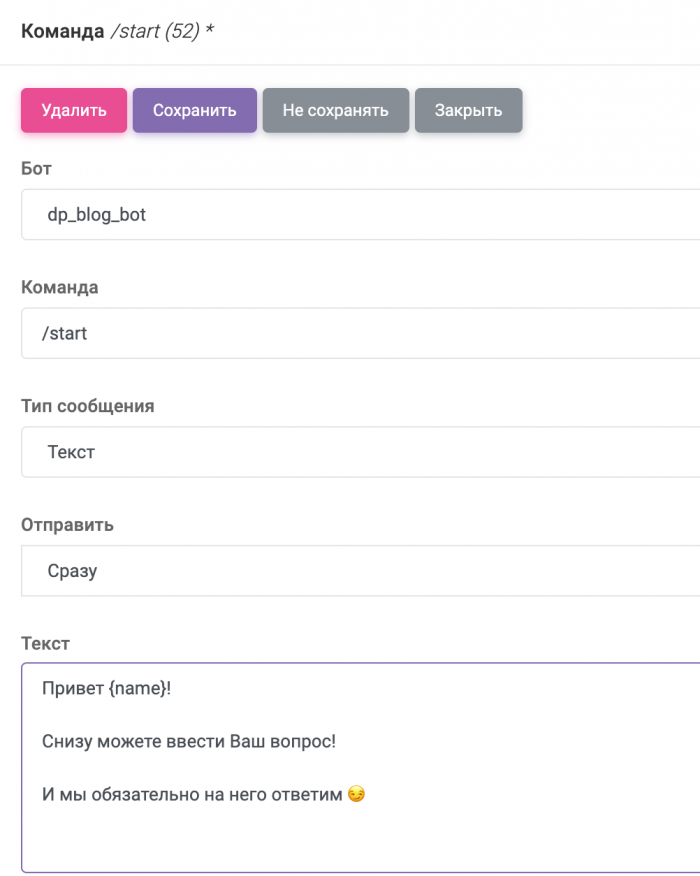
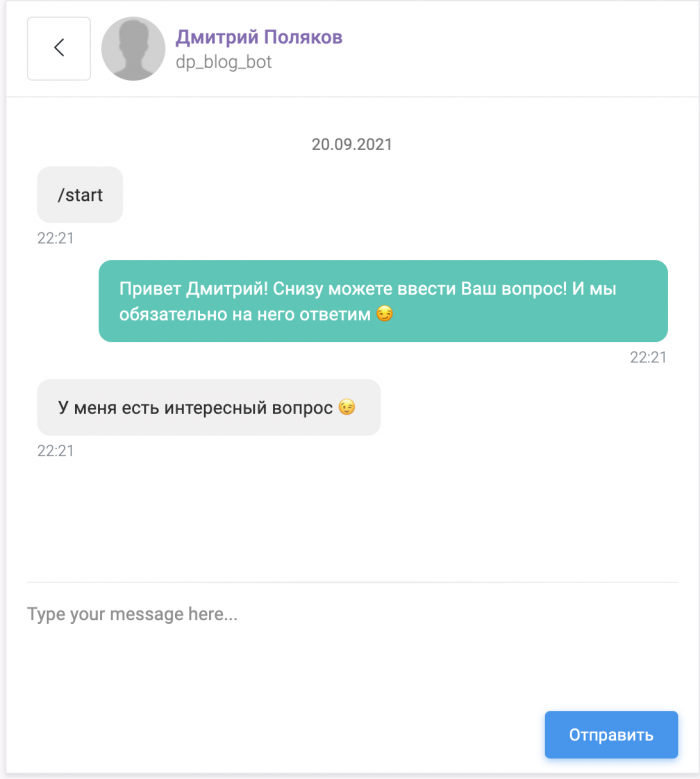
Создаем обработку команды /start
Входим в меню Команды – и заполняем, примерно так:

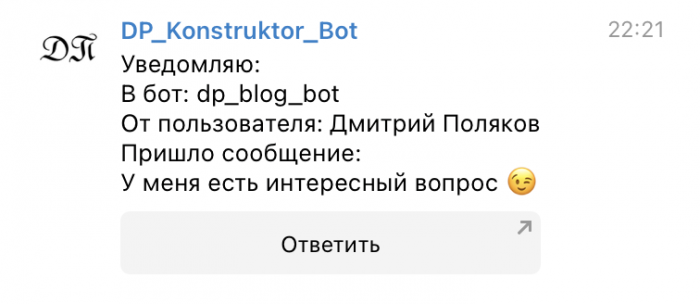
Получение уведомлений
После этого начнут приходить уведомления, если пользователь будет писать в бот

По нажатию на кнопку ответить, можно перейти в диалог с пользователем

Добавляем кнопку на сайт
Перед закрывающим тегом </body> вставляем код:
<a href="https://t.me/dp_blog_bot" target="_blank" title="Написать в Telegram" rel="noopener noreferrer"><div class="telegram-button"><i class="fa fa-telegram"></i></div></a>Добавляем css код:
.telegram-button {
position: fixed;
right: 13px;
bottom: 90px;
transform: translate(-50%, -50%);
background: #0088cc; /*цвет кнопки*/
border-radius: 50%;
width: 55px; /*ширина кнопки*/
height: 55px; /*высота кнопки*/
color: #fff;
text-align: center;
line-height: 53px; /*центровка иконки в кнопке*/
font-size: 35px; /*размер иконки*/
z-index: 9999;
}
.telegram-button a {
color: #fff;
}
.telegram-button:before,
.telegram-button:after {
content: " ";
display: block;
position: absolute;
border: 50%;
border: 1px solid #0088cc; /*цвет анимированных волн от кнопки*/
left: -20px;
right: -20px;
top: -20px;
bottom: -20px;
border-radius: 50%;
animation: animate 1.5s linear infinite;
opacity: 0;
backface-visibility: hidden;
}
.telegram-button:after{
animation-delay: .5s;
}
@keyframes animate
{
0%
{
transform: scale(0.5);
opacity: 0;
}
50%
{
opacity: 1;
}
100%
{
transform: scale(1.2);
opacity: 0;
}
}
@media (max-width : 800px) {
.telegram-button {
bottom: 5px; /*отступ кнопки снизу от экрана*/
left: 70px; /*отступ кнопки слева от экрана(right - справа)*/
}
}Также необходимо подключить Font Awesome, для WordPress, можно просто установить одноименный плагин